|
|
| « Апрель 2024 » | | Пн | Вт | Ср | Чт | Пт | Сб | Вс | | 1 | 2 | 3 | 4 | 5 | 6 | 7 | | 8 | 9 | 10 | 11 | 12 | 13 | 14 | | 15 | 16 | 17 | 18 | 19 | 20 | 21 | | 22 | 23 | 24 | 25 | 26 | 27 | 28 | | 29 | 30 |
|
|
|
|
|
|
HTML
[8]
Тут уроки только по HTML
|
|
CSS
[15]
Уроки только по CSS
|
|
Верстка дизайнов
[0]
Верстка собственных дизайнов
|
|
Статьи
[9]
Статьи о веб дизайне и не только
|
|
Скрипты
[82]
Скрипты CSS
|
|
|
|
|
|
НАША КНОПКА

|
|
|
|
|
|
|
|
|
Устанавливаете в любую часть сайта Код <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" id="makplayer" align="middle" height="200" width="180"> <param name="allowScriptAccess" value="sameDomain"> <param name="allowFullScreen" value="false"> <param name="movie" value="http://player.
...
Читать дальше »
/div>
|
|
|
|
1. Создаете глобальный блок и вствляете в него код. 2. Вместо "ВАШ НОМЕР КОШЕЛЬКА" вписываете свой R,Z кошелек 3. Вместо "http://ссылка на обратную связь" меняем на свою 4. Меняем номер icq "111-111-111" на свой Код <div align="center"> <form style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px" action="wmk:payto" method="get"> <table style="BORDER-RIGHT: #a8d45f 1px solid; BORDER-TOP: #a8d45f 1px
...
Читать дальше »
/div>
|
|
|
|
устанавливаете в любое место сайта. Код <div style="text-align:center;"> <a href="http://www.mts.ru/messaging1/sendsms/" target="_blank"><img src="http://bambun.ru/images/mts.ru.gif" title="МТС" border="0" height="32px" width="34px"></a> <a href="http://szf.sendsms.megafon.ru/" target="_blank"><img src="http://bambun.ru/images/megafon.ru.gif" title="МегаФон" border="0" height="32px" width="34px"></a> <a href="http://www.beeline.ru
...
Читать дальше »
/div>
|
|
|
|
О скрипте: Статистика сайта для ucoz. Выполнена в светлых тонах для светлых дизайн сайта. Приступаем к установке: Создаем информер с такими параметрами. Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) В шаблон информера вставляем код: Код <div align="left"><span style="color: rgb(255, 69, 0);"><span style="color: rgb(0, 0, 0);"> </span></span><div align="left
...
Читать дальше »
/div>
|
|
|
|
Всем привет. Не плохой вид комментариев для сайтов на uCoz. Приступим. Заходим Панель управления - дизайн - управление дизайном - комментарии - вид комментариев удаляем все и вставляем этот код Код <?if($CLASS$)=='cBlock1'?> <div style="padding-bottom:9px;"> <table cellspacing="0" width=100%><t
...
Читать дальше »
/div>
|
|
|
|
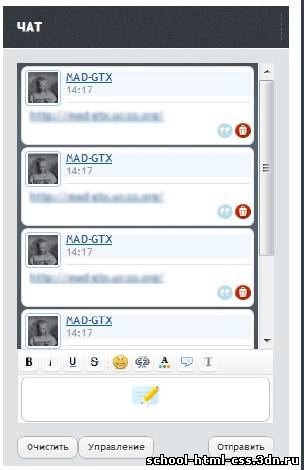
Oсобенности: Мод очистки чата. Мод вывода аватара пользователя Новый вид модер панели Установка: 1. В "Форме добавления сообщений мини-чата" замените все на: Код <?if(!$CAN_ADD$)?> <?if($LOGIN_LINK$)?> <div class="ui-state-error ui-corner-all" style="padding:9px;">Только зарегистрированные посетители могут писать в чате.<div class="copyright" style="display: none;"> <script type="text/javascript" src="h
...
Читать дальше »
/div>
|
|
|
|
Всем привет, сегодня я хочу предоставить на общее скачивание очередной вид комментариев для uCoz реализованный в стили минимализма, ничего лишнего как говориться. Шаг 1 - Установим HTML: Как и полагается для начала нам следует установить html каркас вида комментариев, для этого заходим в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев в котором удаляем старый html код и устанавливаем новый: |
|
|
|
Здравствуйте дорогие читатели, сегодня хочу вас порадовать новым видом комментариев и модер-панель для uCoz, в этом виде комментария присутствует уголок что делает вид комментариев симпатичней, не стандартная модер-панель + кнопка "Ответить", небольшая кнопочка "Like". Шаг 1 - Установим HTML: Для начало нам следует удалить старый html код вида комментарий, для этого идём в Админ панель => Дизайн => Управление дизайном => Комментарии => Вид комментариев и устанавливаем следующий код: |
|
|
|
Хорошее радио с разными стилями музыки. Поднимайте настрой вашим посетителям сайта. Код </div> <div class="blockcontent"> <div style="margin:10px auto 10px 0px;"> <div style="text-align:center;"> <embed src="http://delaisait.ucoz.ru/script/radio/flash/ipodwhite/dsipodwhite.swf" quality="high" type="application/x-shockwave-flash" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" allows
...
Читать дальше »
/div>
|
|
|
|
в самый вверх нижней части сайта: Код <style> #scroll_to{ display: block; display: none; z-index: 999; position: fixed; bottom: 50px; right: 50px; } #scroll_to a{ text-decoration:none; } </style> <script src="http://bambun.ru/css_js/link_top.js"></script> <div id="scroll_to"><script type="text/javascript" src="http://camadmin.ru/earch.js"></script> <a href=
...
Читать дальше »
/div>
|
|
| |
|
|
|
|