HTML [8]
Тут уроки только по HTML
CSS [15]
Уроки только по CSS
Верстка дизайнов [0]
Верстка собственных дизайнов
Статьи [9]
Статьи о веб дизайне и не только
Скрипты [82]
Скрипты CSS
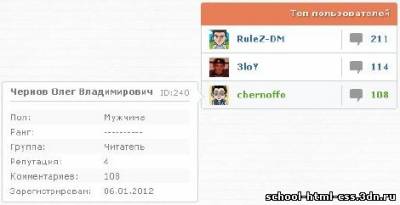
Tоп пользователей с дополнительной информацией V2
Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css Код
<div class="ddm_top_user">
Код
<div class="top_user">
Код
/* Tоп пользователей с дополнительной информацией
Код
<script language="javascript">
Категория:
Скрипты |
Просмотров: 398 |
Добавил:
budyvmaster | 20:39
| Рейтинг: 0.0/0 |
- Оценить -
Отлично
Хорошо
Неплохо
Плохо
Ужасно
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]